-

怎么让div居中,怎么让div居中显示
怎么把div里面的文字居中可以使用“text-align”属性让文字水平居中,使用“ling-height”属性让文字垂直居中。padding内边距:例如:将div容器中的文字内...
发布时间:2024-03-27 分类:资讯 浏览:21 评论:0
-

div+css布局入门教程,css+div布局精讲
简述CSS+DIV布局的常用方法。1、使用cssfloat并排显示:对div设置一个float浮动属性即可解决不并排显示,只要并排div盒子总宽度小于或等于最外层盒子宽度即可实...
发布时间:2024-03-19 分类:资讯 浏览:20 评论:0
-

divmargin属性,div的margin的用法
用css控制div1和div2(包含关系),使div2外边距到div1上边框为5px。margin用于设置对象标签之间距离间隔,比如2个上下排列的DIV盒子,我们就可以使用mar...
发布时间:2024-03-03 分类:资讯 浏览:33 评论:0
-

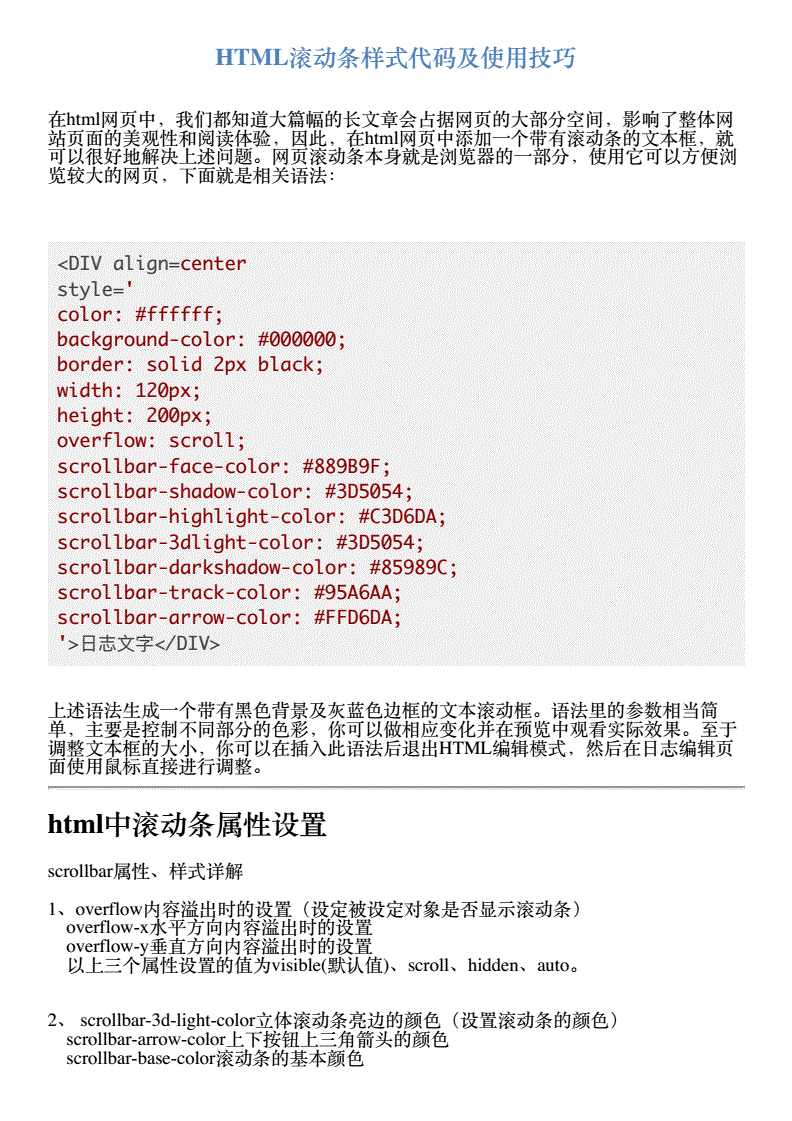
html滚动条样式,html div 滚动条
怎么给div加滚动条高度和宽度根据需要设定)注意:如果只写高度,只有垂直滚动条,只写宽度,只有水平滚动条,所以什么都不写没有效果。divstyle=height:300px;wi...
发布时间:2024-03-02 分类:资讯 浏览:25 评论:0
-

divcss教程,div 教程
如何学习CSS比较快,希望结交懂的朋友。1、一种是全面系统的学习,这种情况下需要找一些系统的资料,比如教学资料,书籍,系列视屏等。另外一种是需求驱动学习,指的是当你需要用到某一方...
发布时间:2024-03-01 分类:资讯 浏览:24 评论:0
-

div布局实例,div布局教程
如何用DIV+CSS进行网页样式布局首先,在一个新的HTML文件里面书写一个id为box的div,这个box作为最大的容器,并且里面存放了两个子div,分别是box1和box2。...
发布时间:2024-02-17 分类:资讯 浏览:29 评论:0
-

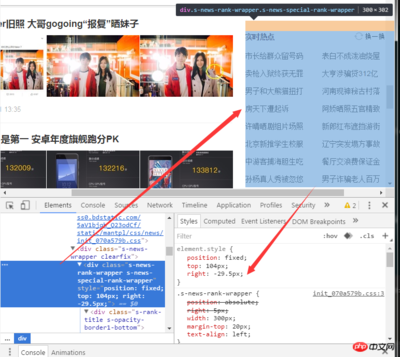
获取div滚动条滚动了多少,获取div滚动条滚动了多少个
jquery怎么取到当前div中滚动条的位置1、可以将DIV的滚动条滚动到其子元素所在的位置,方便自动定位。2、jquery获取滚动条高度使用.scrollTop()方法。首先我...
发布时间:2024-02-14 分类:资讯 浏览:25 评论:0
-

css中div居中,css中div居中怎么设置
css中设置div居中显示的方法通过设置margin-left和margin-right,div水平居中;通过设置text-align,文字居中;通过设置position,top...
发布时间:2024-01-31 分类:资讯 浏览:27 评论:0
-

css中两个div水平对齐,css怎么让两个div紧挨着
怎么才能让AB两个DIV并列水平居中?1、}.ab{width:400px;margin:0auto;}/style/headbodydivclass=abdivcl...
发布时间:2024-01-28 分类:资讯 浏览:44 评论:0
-

一个div中嵌套两个并排div,div里嵌套div
如何将两个div并排显示在一个网页里面?首先如图所示的web结构即一个html和css即可实现。打开html页面定义一个大的div和两个小div如图所示。最常用的float浮...
发布时间:2024-01-24 分类:资讯 浏览:26 评论:0
- 最近发表
- 标签列表
- 友情链接


